hipertexto de calidad para su disfrute.

Memórica México
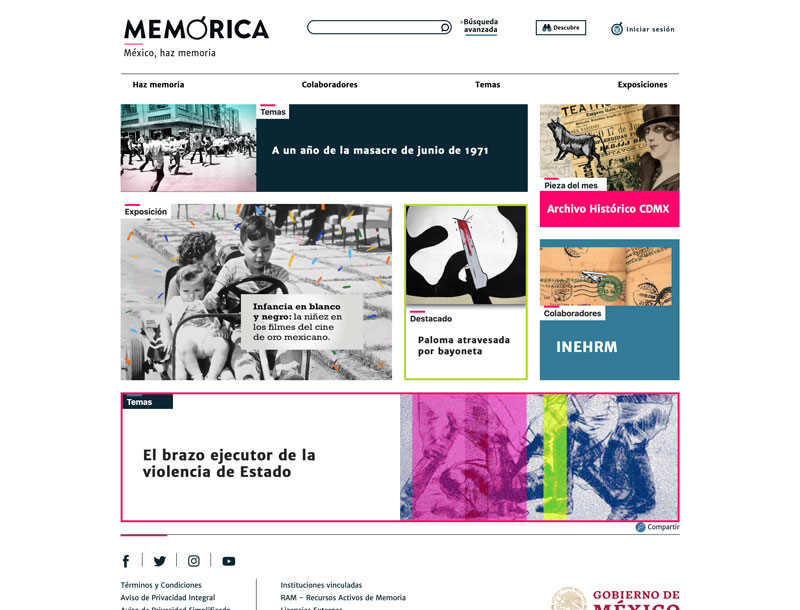
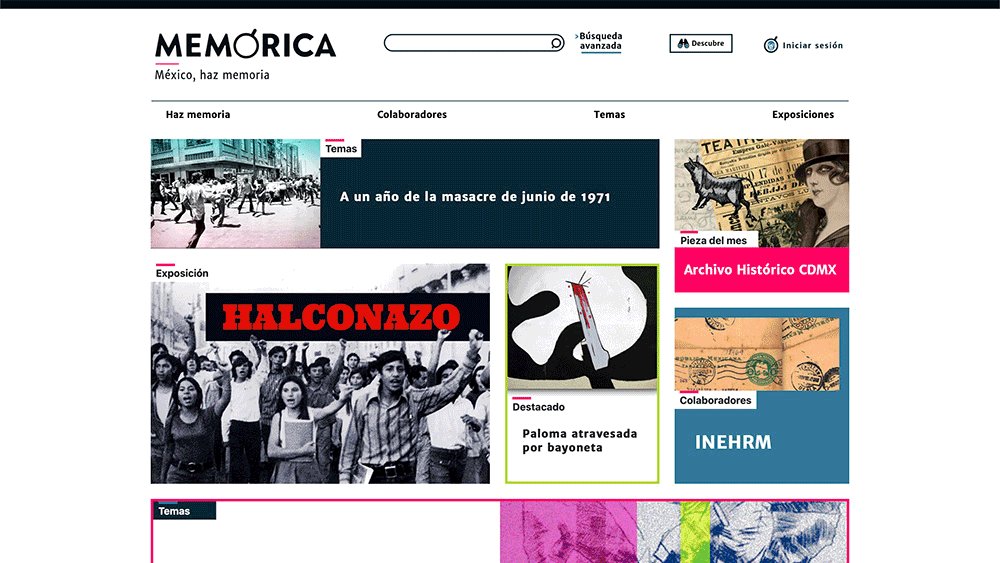
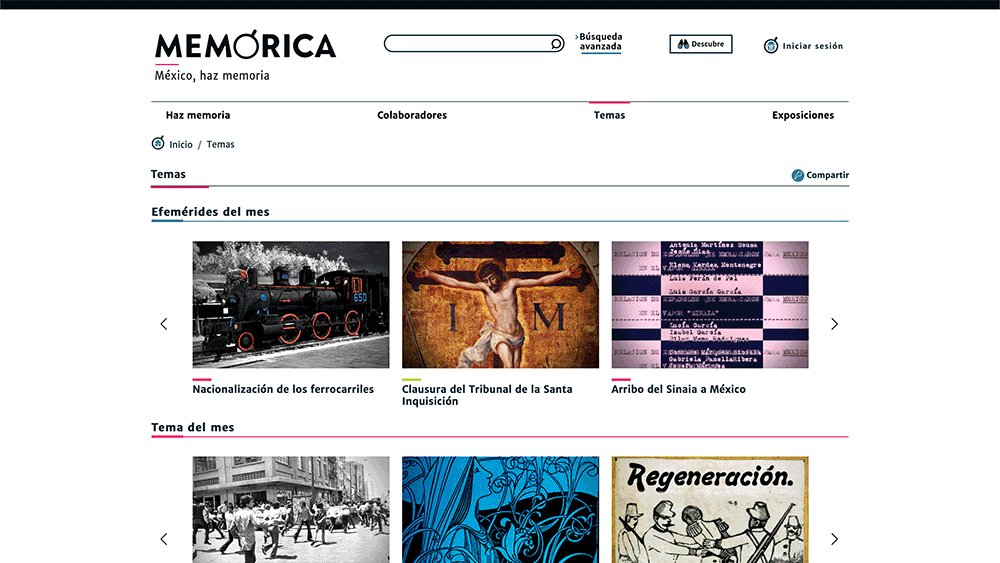
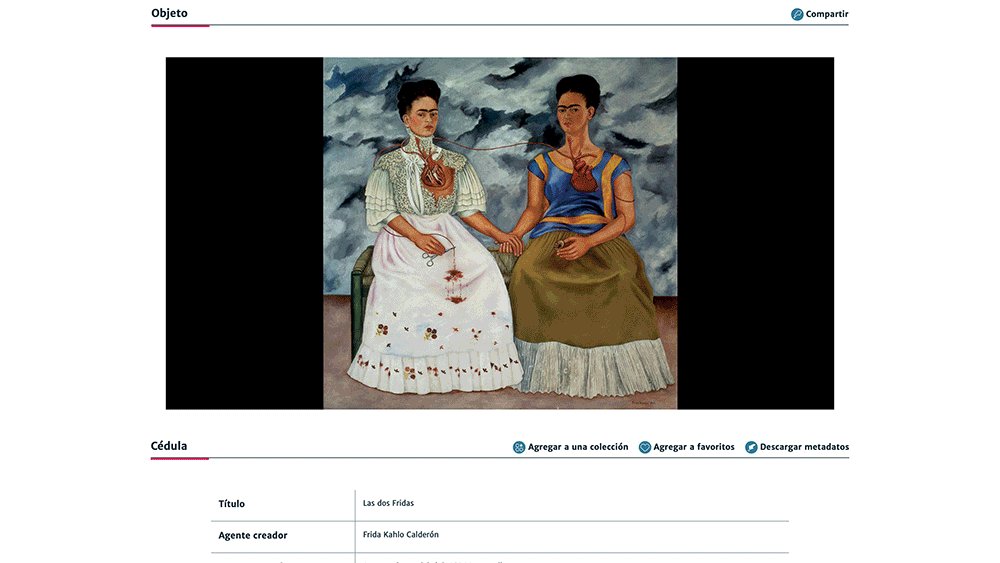
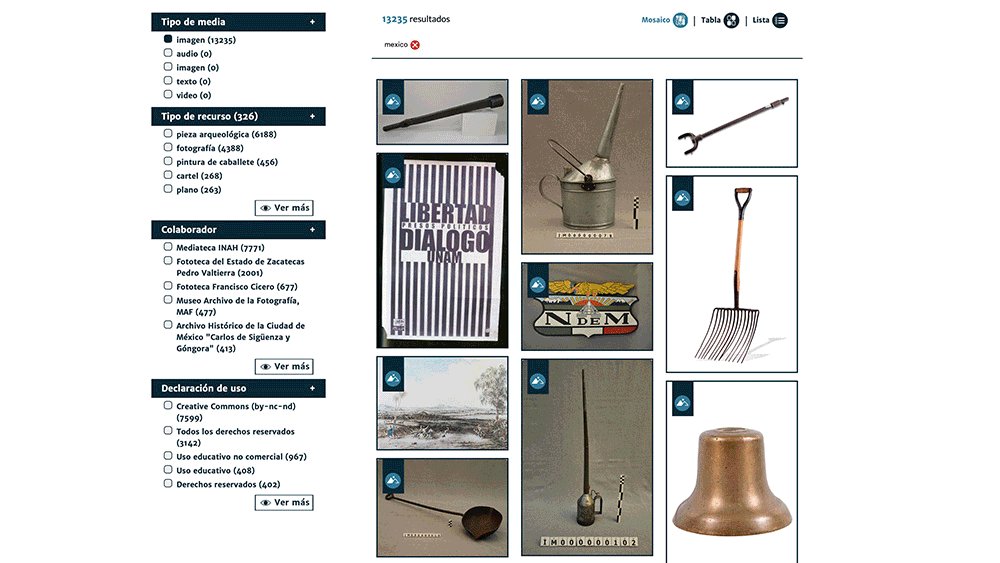
Este es sin duda el proyecto más grande del que he formado parte. Memórica es un repositorio digital de acceso abierto que alberga reproducciones digitales de documentos históricos, fotografías, pinturas y otros materiales relacionados con la historia y las expresiones culturales de México. Vi este proyecto desde sus inicios. Ayudé con los aspectos de diseño, arquitectura de la información, diseño UX, desarrollo front-end, mantenimiento, etc.
Echa un vistazo
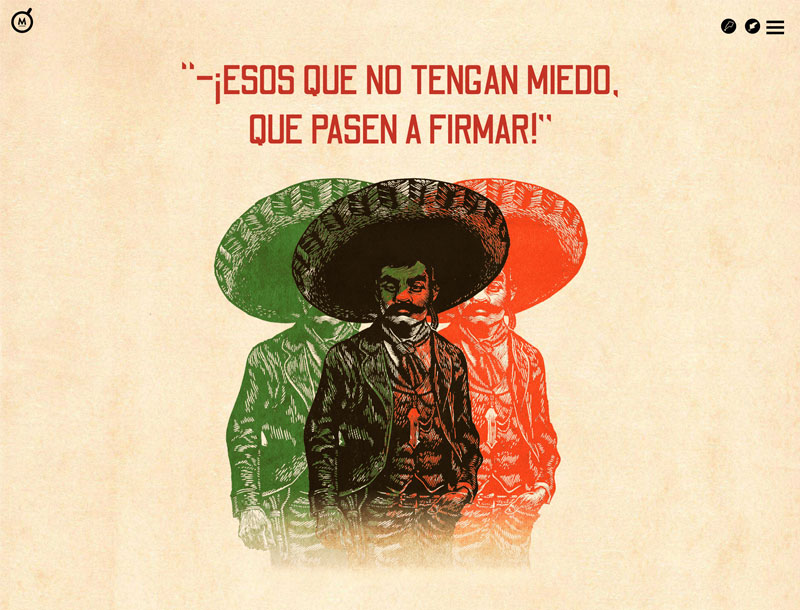
El Plan de Ayala
La primera de una serie de "exhibiciones digitales" que hice para conmemorar eventos históricos dentro de Memórica. Las que hice se inspiraron mucho en los trabajos de Epic Magazine. Enormes pantallas de presentación, texto en una sola columna y grandes imágenes llamativas. Creo que quedó bien. Las imágenes las hice yo, y también toda la programación (excepto la parte al final donde puedes comparar diferentes versiones del documento, que fue hecha por otra persona).
Echa un vistazo
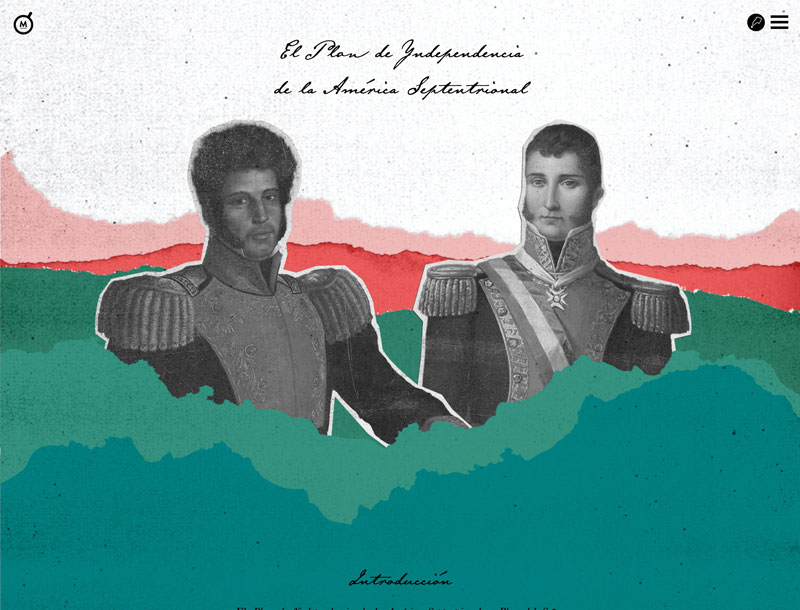
El Plan de Iguala
Esta es otra exhibición digital que hice para Memórica. Siguiendo la misma temática que la anterior, este también tiene su propio branding, y nuevamente trabajé tanto en el aspecto de diseño como en la programación. Todo es bastante estándar: encabezado fijo después de una gran sección de introducción, pantalla de menú fija en pantalla completa, botón de hamburguesa giratorio y algo de JavaScript por aquí y por allá.
Echa un vistazo
Batalla de Champotón
La última de las exhibiciones digitales que hice mientras trabajaba en Memórica. Este es un director's cut porque el que terminó usándose en el sitio se alejó un poco de mi visión original. Una vez más, nada particularmente complicado, el diseño de la portada se inspiró en una portada de un disco de Yma Sumac. A veces la inspiración puede venir de los lugares más extraños.
Echa un vistazo
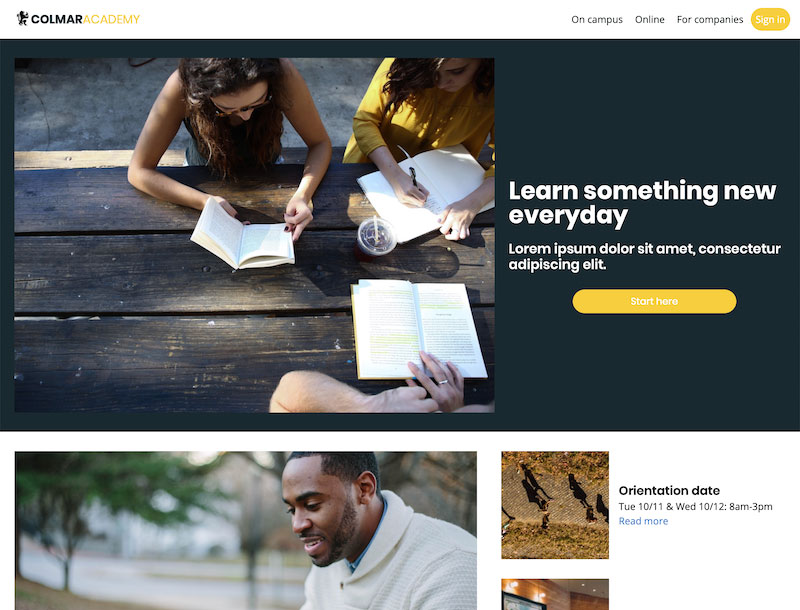
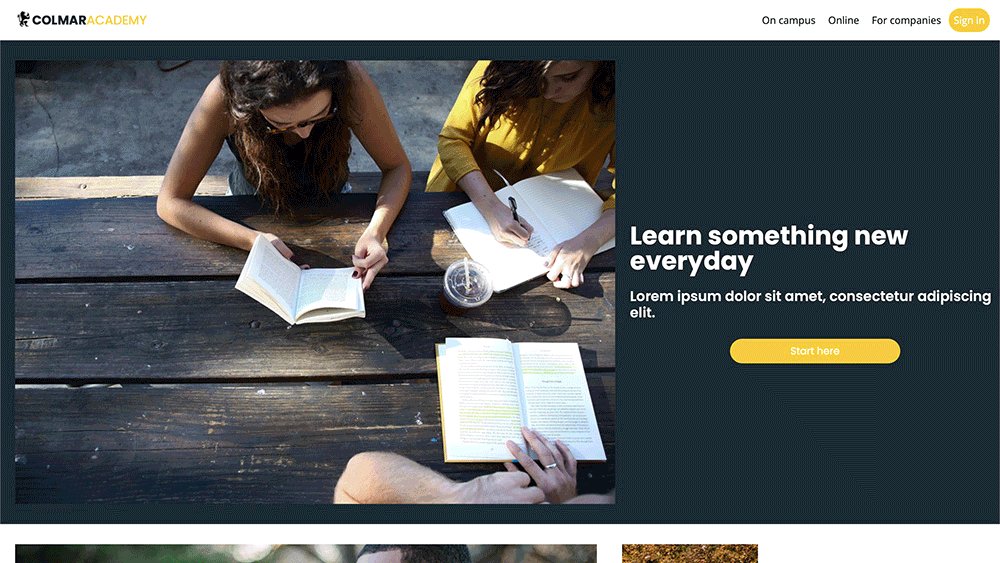
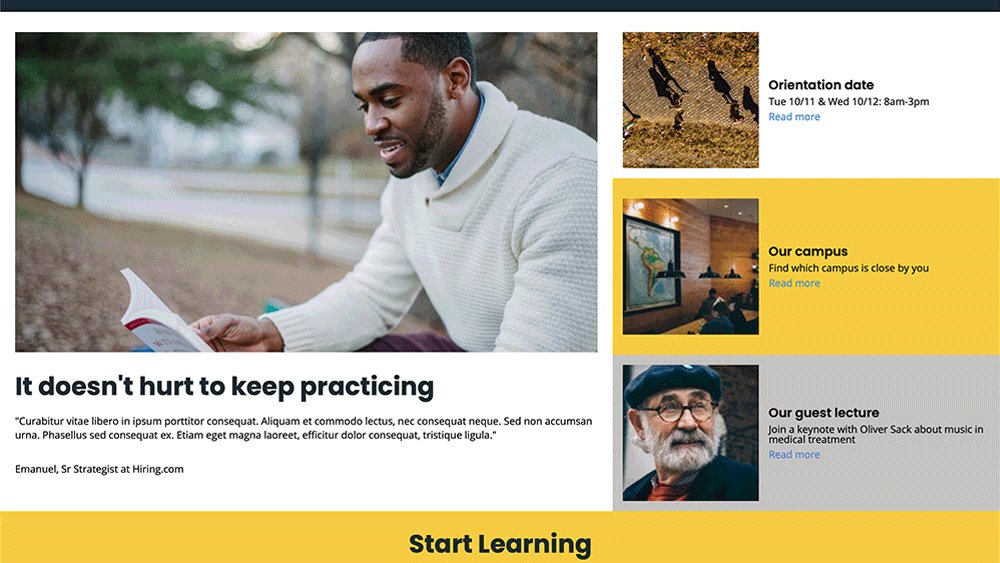
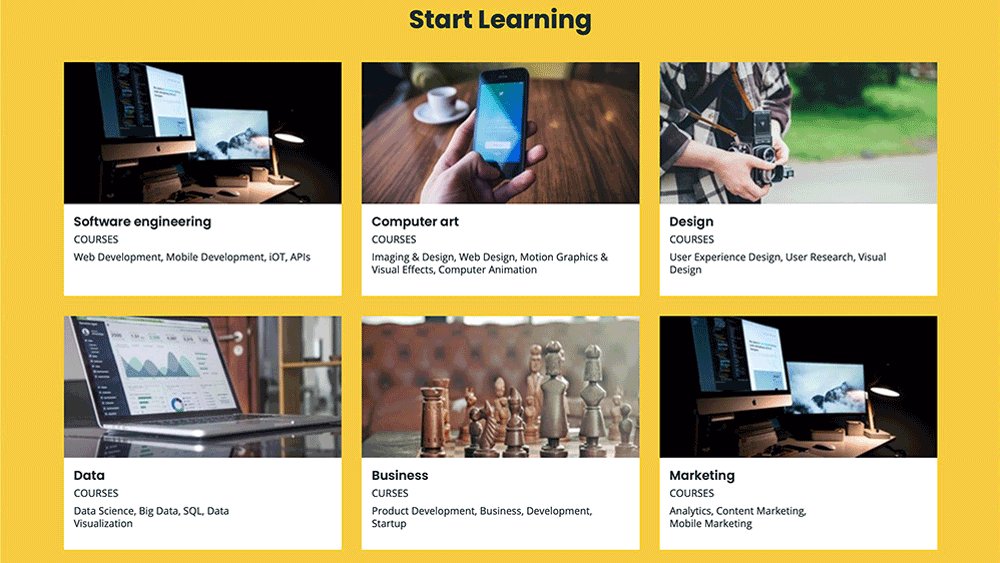
Colmar Academy
Este fue mi proyecto final en mi curso de Codecademy. El sitio web utiliza media queries especiales para mostrar diferentes versiones del mismo sitio según el tamaño de la pantalla que utilices. Creo que es lo que los chavos llaman "diseño responsivo". Adelante, inténtalo. ¡Solo cambia el tamaño de ventana de tu navegador!
Echa un vistazo
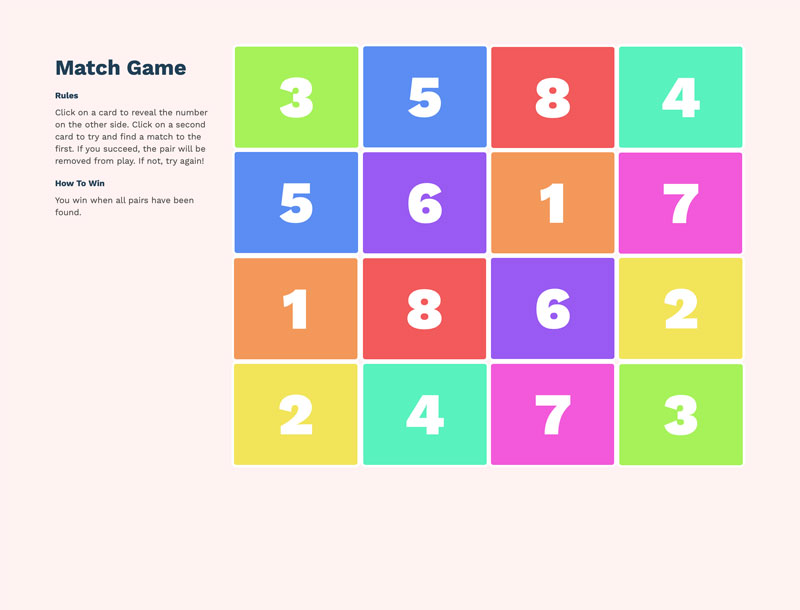
Match Game
Este fue probablemente el proyecto de Codecademy más difícil que recuerdo, pero al final fue muy gratificante. Es un juego de memorama que utiliza lógica de JavaScript y event handlers de jQuery. El juego genera posiciones aleatorias para los 8 pares de cartas y debes unirlas. ¡Intenta ver si puedes encontrar todos los pares!
Echa un vistazo
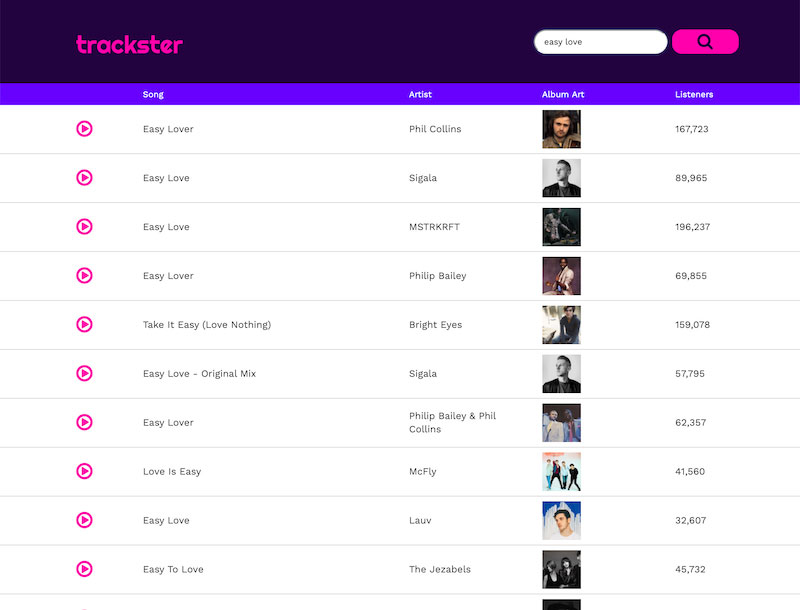
Trackster
Trackster es otro proyecto interesante que hice en Codecademy. Trackster es una aplicación de búsqueda y organización de música que utiliza JavaScript, jQuery, Bootstrap y la API de Last.fm. ¡Solo escribe el nombre de cualquier canción en la barra de búsqueda, presiona Enter y deja que el sitio haga lo suyo! ¡Es como magia!
NOTA: Los cambios en la API de Last.fm han bloqueado el acceso de terceros a todas las portadas de álbums, por lo que ahora todos los tracks solo tienen una portada de álbum genérica. ¡Qué munga!
Echa un vistazo
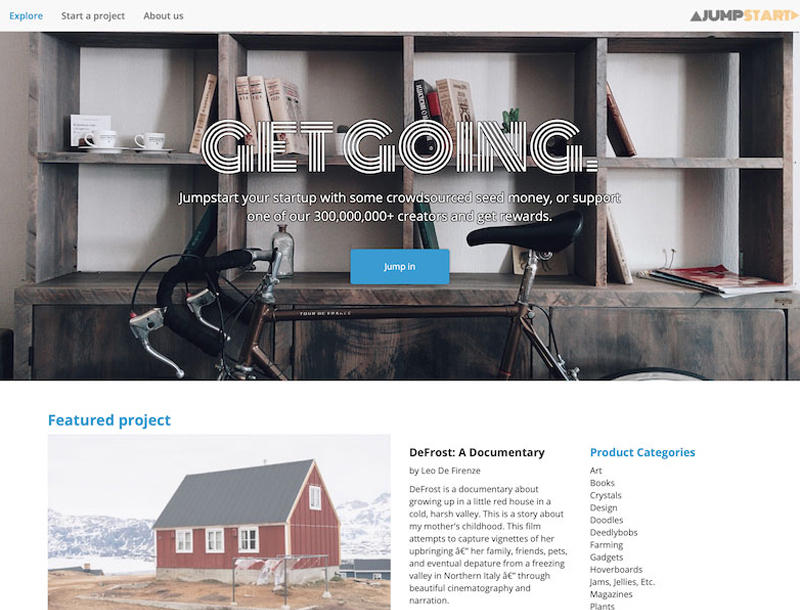
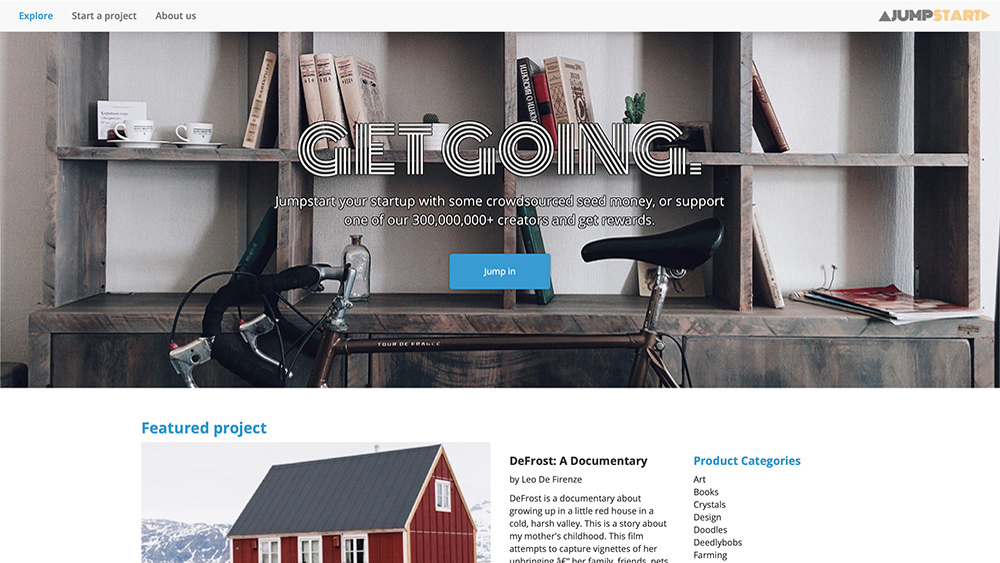
Jumpstart
¡Bienvenido a Jumpstart! Una landing page responsiva y totalmente interactiva para una nueva empresa ficticia de crowdfunding realizada con JavaScript, jQuery y Bootstrap. Parece un poco simple, pero como siempre el diablo está en los detalles. El sitio te da la bienvenida con un bonito carrusel y algunas otras animaciones aquí y allá. Y le puse aletas para bajar la resistencia al viento y esta tira de carreras se me hizo bonita.
Check it out
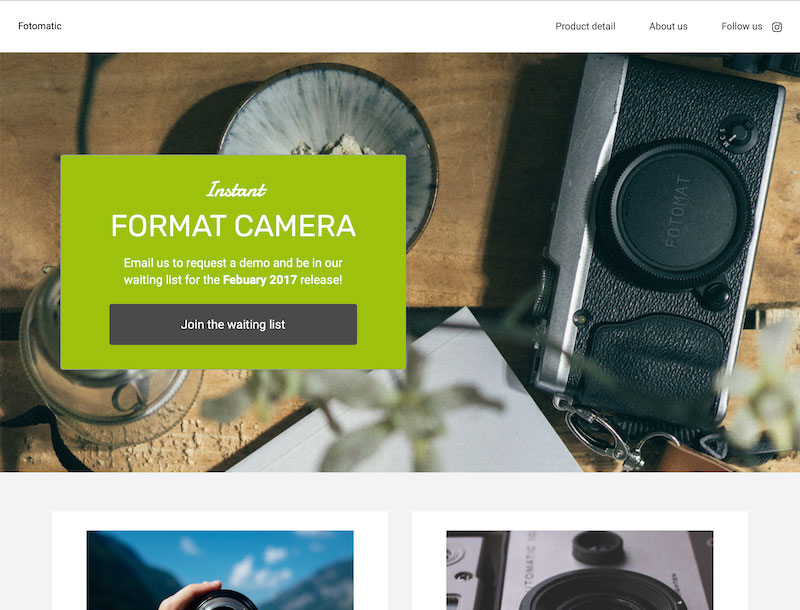
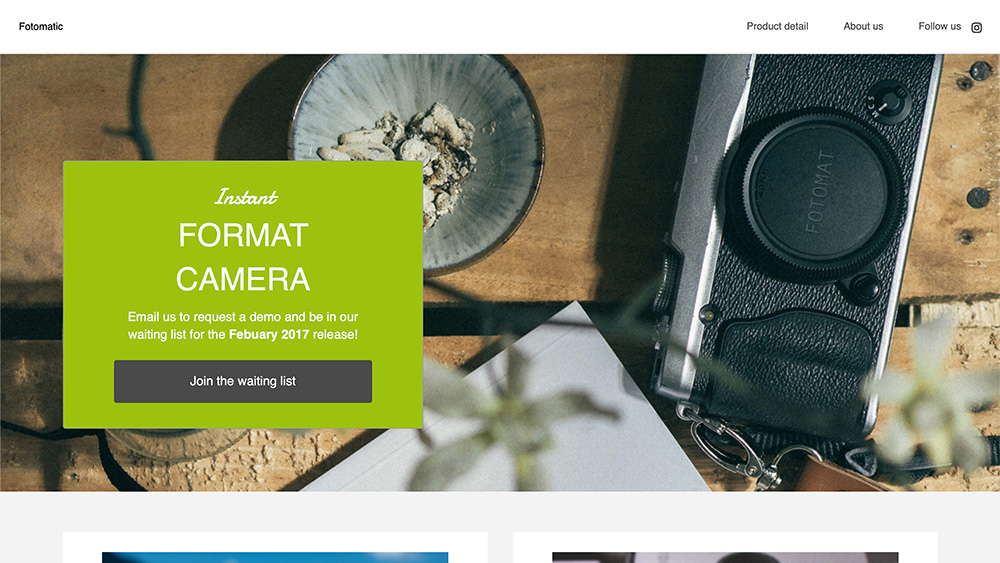
Fotomatic
Otro proyecto de Codecademy (la mayoría lo son). Este ejercicio consistió en partir de un sitio web roto y corregir todos los errores. Entonces fue como construir un sitio web pero al revés. Este también es otro sitio web responsivo, y también es un ejercicio interesante, ya que buscar errores también puede ser algo difícil de hacer.
Check it out